Login with Kakao
To enable Kakao Auth for your project, you need to set up an Kakao OAuth application and add the application credentials to your Supabase Dashboard.
Overview
Kakao OAuth consists of six broad steps:
- Create and configure your app in the Kakao Developer Portal.
- Obtaining a
REST API key- this will serve as theclient_id. - Generating the
Client secret code- this will serve as theclient_secret. - Additional configurations on Kakao Developers Portal.
- Add your
client idandclient secretkeys to your Supabase Project. - Add the login code to your Supabase JS Client App.
Access your Kakao Developer account
- Go to Kakao Developers Portal.
- Click on
Loginat the top right to log in.

Create and configure your app
- Go to
My Application. - Click on
Add an applicationat the top. - Fill out your app information:
- App icon.
- App name.
- Company name.
- Click
Saveat the bottom right.
Obtain a REST API key
This will serve as the client_id when you make API calls to authenticate the user.
- Go to
My Application. - Click on your app.
- You will be redirected to
Summarytab of your app. - In the
App Keyssection you will seeREST API key-- this ID will become yourclient_idlater.
Find your callback URL
The next step requires a callback URL, which looks like this: https://<project-ref>.supabase.co/auth/v1/callback
- Go to your Supabase Project Dashboard
- Click on the
Authenticationicon in the left sidebar - Click on
Providersunder the Configuration section - Click on Kakao from the accordion list to expand and you'll find your Callback URL, you can click
Copyto copy it to the clipboard
For testing OAuth locally with the Supabase CLI please see the local development docs.
Product settings >
Kakao Login > Redirect URI.
Generate and activate a client_secret
- Go to
Product settings>Kakao Login>Security. - Click on the
Kakao Loginswitch to enable Kakao Login. - Click on
generate codeat the bottom to generate theClient secret code-- this will serve as aclient_secretfor your supabase project. - Make sure you enabled
Client secret codeby selectingenablefrom theActivation statesection.
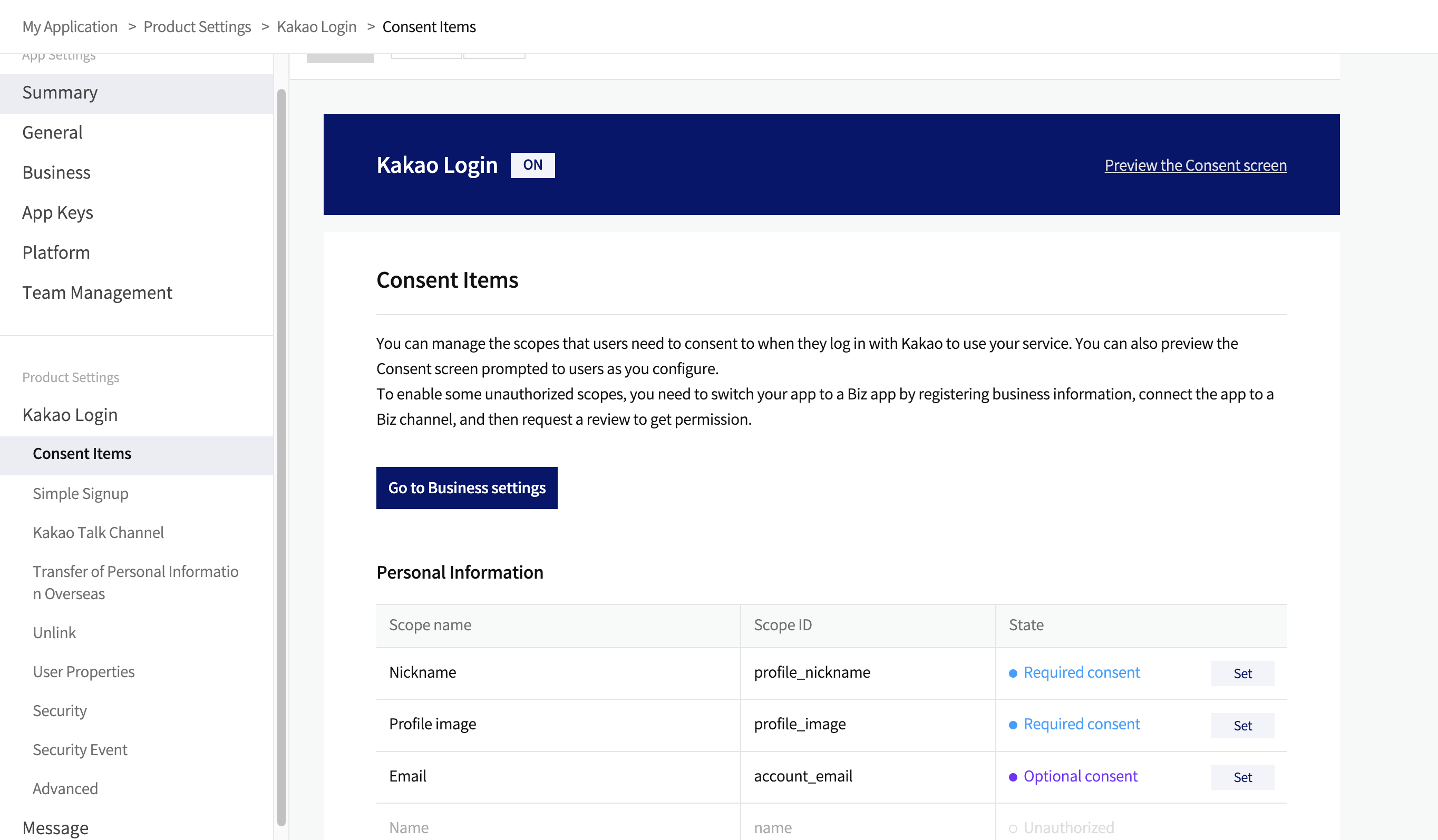
Additional configurations on Kakao Developers portal
- Make sure the Kakao Login is enabled in the
Kakao Logintab. - Set following scopes under the "Consent Items": account_email, profile_image, profile_nickname

Add your OAuth credentials to Supabase
- Go to your Supabase Project Dashboard
- In the left sidebar, click the
Authenticationicon (near the top) - Click on
Providersunder the Configuration section - Click on Kakao from the accordion list to expand and turn Kakao Enabled to ON
- Enter your Kakao Client ID and Kakao Client Secret saved in the previous step
- Click
Save
Add login code to your client app
Make sure you're using the right supabase client in the following code.
If you're not using Server-Side Rendering or cookie-based Auth, you can directly use the createClient from @supabase/supabase-js. If you're using Server-Side Rendering, see the Server-Side Auth guide for instructions on creating your Supabase client.
When your user signs in, call signInWithOAuth() with kakao as the provider:
_10async function signInWithKakao() {_10 const { data, error } = await supabase.auth.signInWithOAuth({_10 provider: 'kakao',_10 })_10}
For a PKCE flow, for example in Server-Side Auth, you need an extra step to handle the code exchange. When calling signInWithOAuth, provide a redirectTo URL which points to a callback route. This redirect URL should be added to your redirect allow list.
In the browser, signInWithOAuth automatically redirects to the OAuth provider's authentication endpoint, which then redirects to your endpoint.
_10await supabase.auth.signInWithOAuth({_10 provider,_10 options: {_10 redirectTo: `http://example.com/auth/callback`,_10 },_10})
At the callback endpoint, handle the code exchange to save the user session.
Create a new file at app/auth/callback/route.ts and populate with the following:
When your user signs out, call signOut() to remove them from the browser session and any objects from localStorage:
_10async function signOut() {_10 const { error } = await supabase.auth.signOut()_10}